web3.0の世界のブログサービス?
皆さん、こんにちは!Kasaiです。
突然ですが、皆さんはブログやnoteなどのサービスを利用したことはありますか?
利用したことのある方の中には、なかなか閲覧数が伸びなかったり、思うように稼げなかったりとお悩みの方が多いと思います。
そんなブロガーの皆さんにとっての救世主が登場しました。
今回は、仮想通貨ユーザー達が多く利用している、分散型ブログサービスHiÐΞ(HiDE)をご紹介します。
実際にどのようなサービスなのか見ていきましょう。
web3.0のブログサービスHiÐΞ(HiDE)をご紹介!
HiÐΞ(HiDE)の概要

HiÐΞは、株式会社和らしべによってweb3.0の世界を先取りした、次世代の分散型ブログサービスです。
ブログをNFT化することで、運営がいなくても永続して記事が残るシステムを構築しています。
仮想通貨に馴染みのない方だと用語が全くわからないと思います。
それぞれ簡単にご説明させて頂きます。
web3.0とは、ブロックチェーンによって実現可能な分散型ネットワークのことです。
web2.0以前は、情報を管理する側とされる側がいるため、データの独占状況になっていました。
web3.0では、複数の利用者が改ざん不可能な情報を等しく共有している状態を作り出すことが可能です。
少し難しいですよね。
一言で説明すると、web3.0はブロックチェーンにより、web2.0のデータ独占と改ざん問題を解決させることができるものということになります。
NFTは私の記事でご紹介しているのでぜひご覧ください
ここまでで、HiÐΞのメリットは結局何になるの?と思う方が多いと思います。
次は、メリットをまとめてみます。
HiÐΞ(HiDE)を使うメリット

ここでは、HiÐΞを使うことによるメリットをご紹介します。
- 記事データをクラウドやオフライン環境などの任意の場所で管理できるためサービス終了後も失われない
- 分散型ブログサービスのためサーバー費などが一切かからない
- HiÐΞ以外の複数プラットフォームにも記事を簡単に投稿できる
- SEOを気にせず報酬を得ることが可能
- 読者から投げ銭を得られる
ブログを書いている方からしたら、サーバー費がかからないのは魅力的ではないでしょうか?
次に、HiÐΞの気になった点を記載します。
- web3.0がまだ周知されていないので、Wordpressなどのブログほど利益を出せない
- UI/UXが特殊なので、記事を書く際に慣れが必要
2点ほど気になった点はありますが、気になる点を遥かに上回るメリットの多さなのでかなりおすすめできます。
次は、実際にHiÐΞを触ってみましょう。
HiÐΞ(HiDE)にログインしてみましょう

ステップ1:HiÐΞにログイン
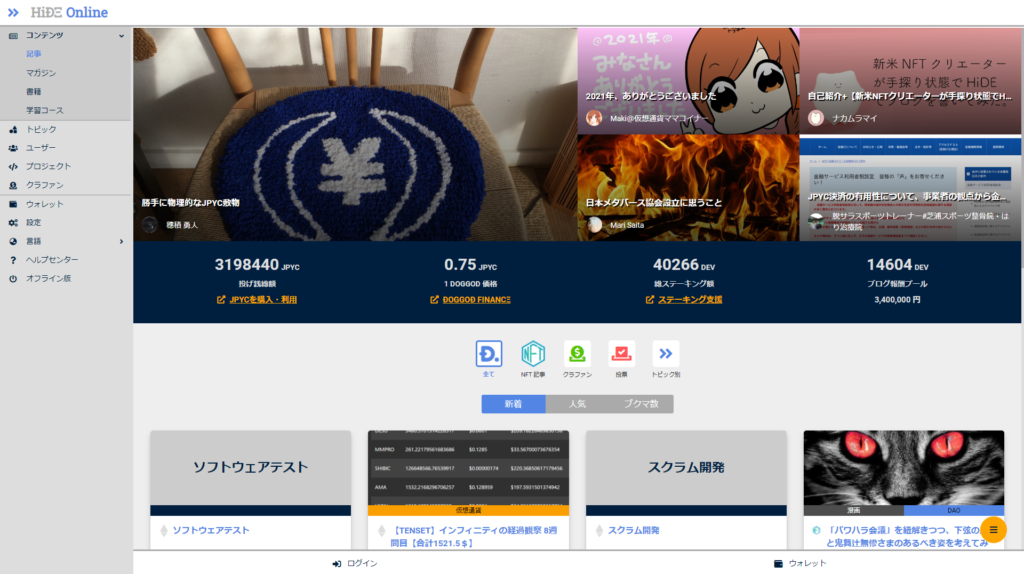
まずはHiÐΞの公式ホームページへ飛びましょう。

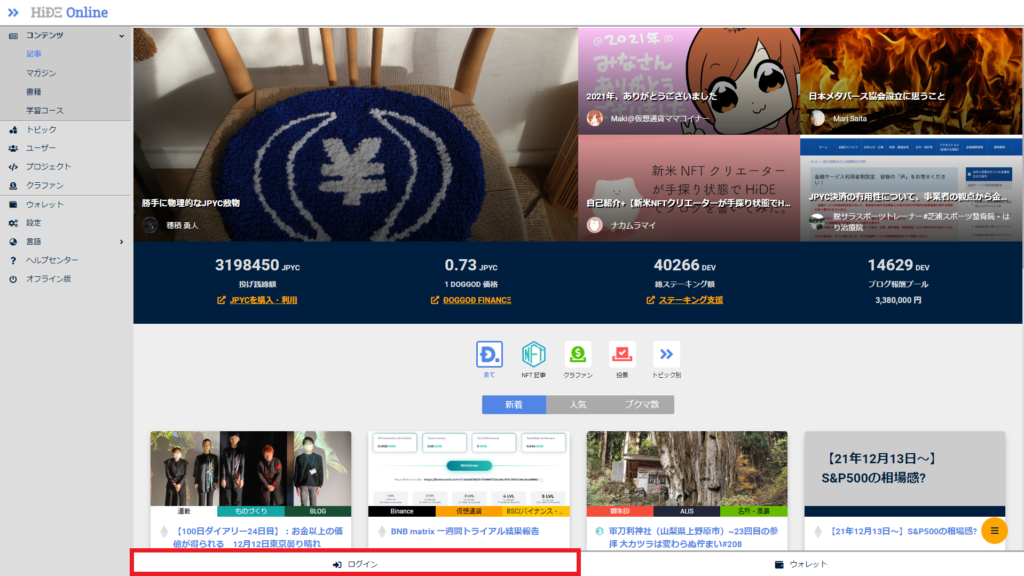
公式ホームページに飛んだら、下部に表示されているログインをクリックします。

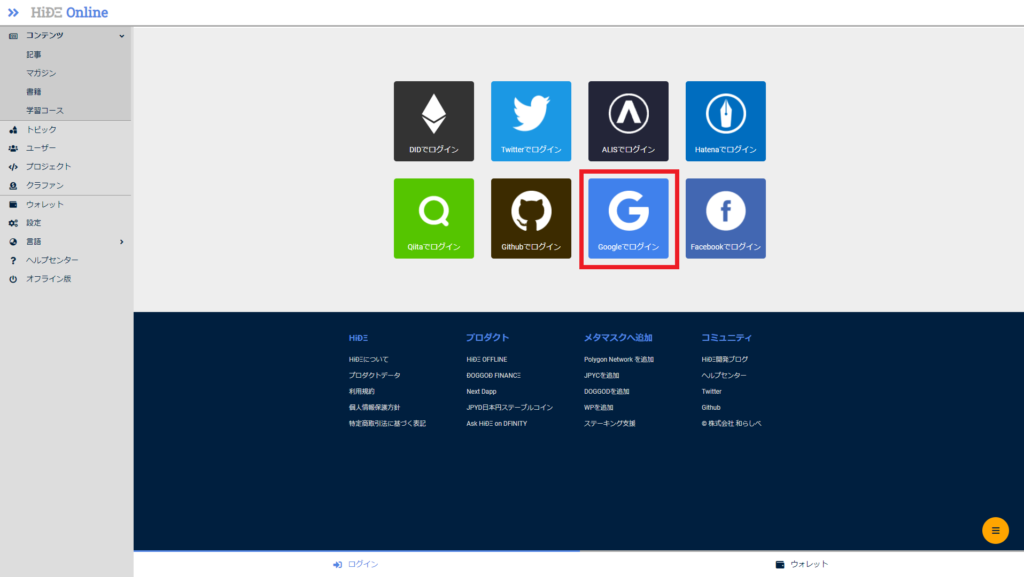
すると、どのプラットフォームの情報でログインするかを選択できます。
今回は、Googleでログインを使用しますが、皆さんはお好きなものをお選びください。

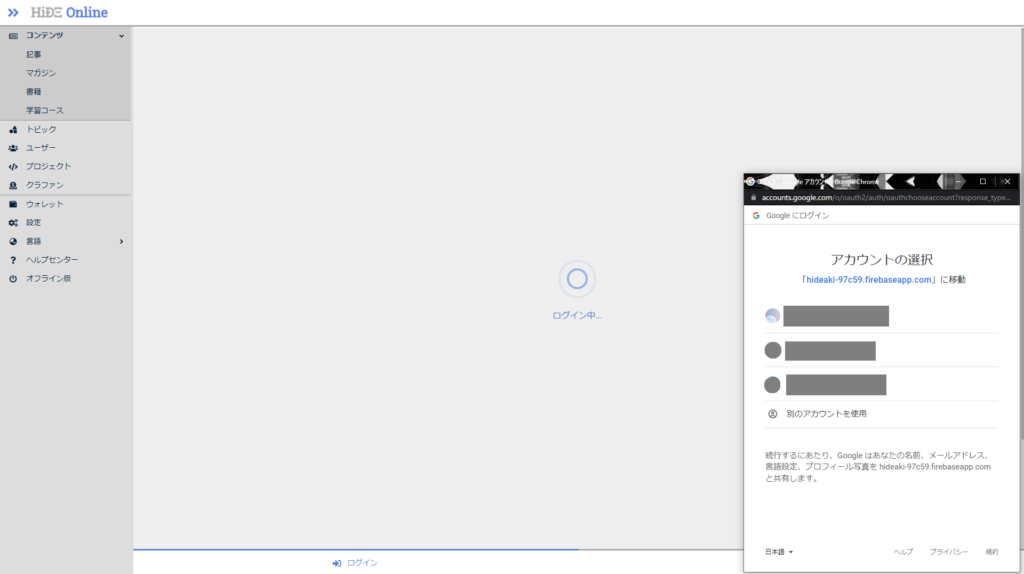
どのGoogleアカウントを使用するかが表示されるので選択します。

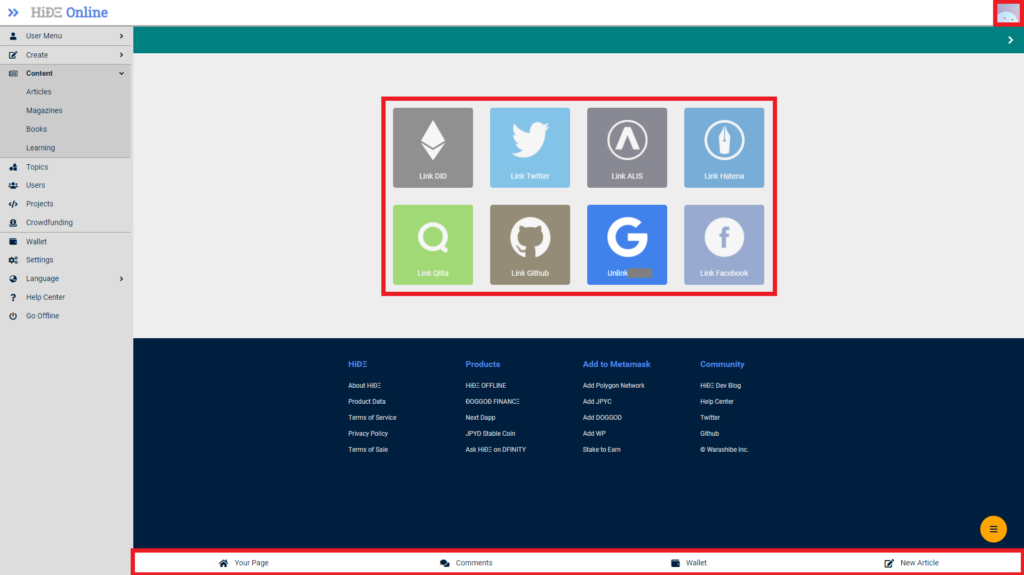
ログインが完了すると、下部の表示が少し変わっていたり、選択したログイン方法以外が薄いグレーになっているのがわかると思います。
右上には、Googleアカウントで使用している画像が表示されていますね。
これでログインは完了です。
次は、英語表記を日本語表記にしましょう。
ステップ2:英語表記を日本語表記に直す
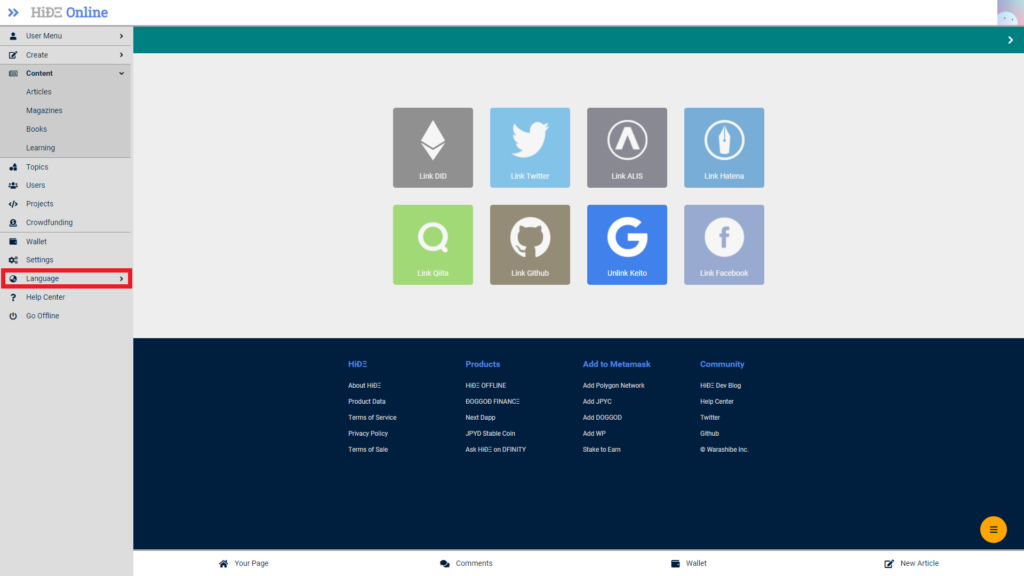
まずは、英語表記になっているのを日本語表記に直しましょう。

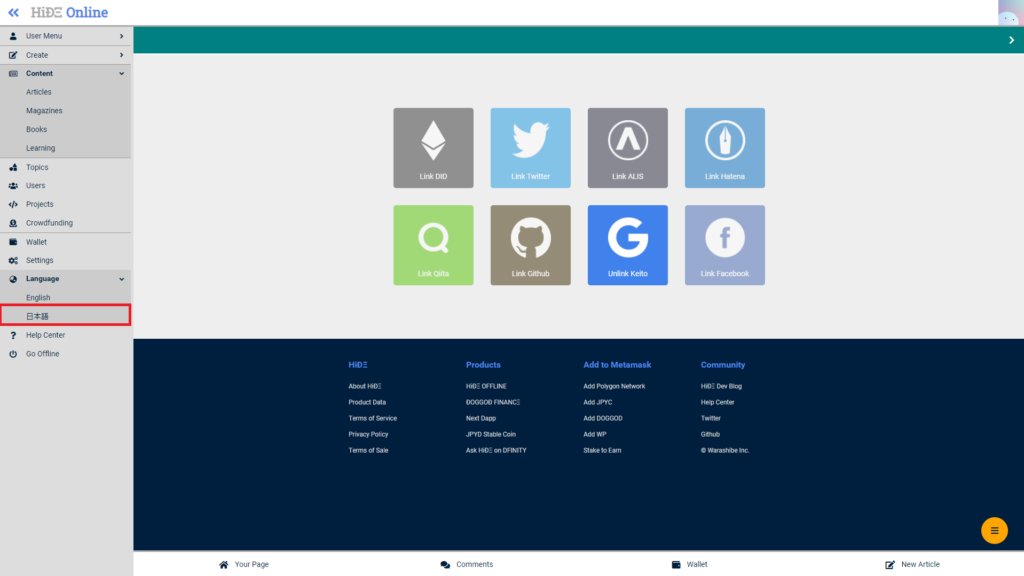
左赤枠内のLanguageをクリックします。

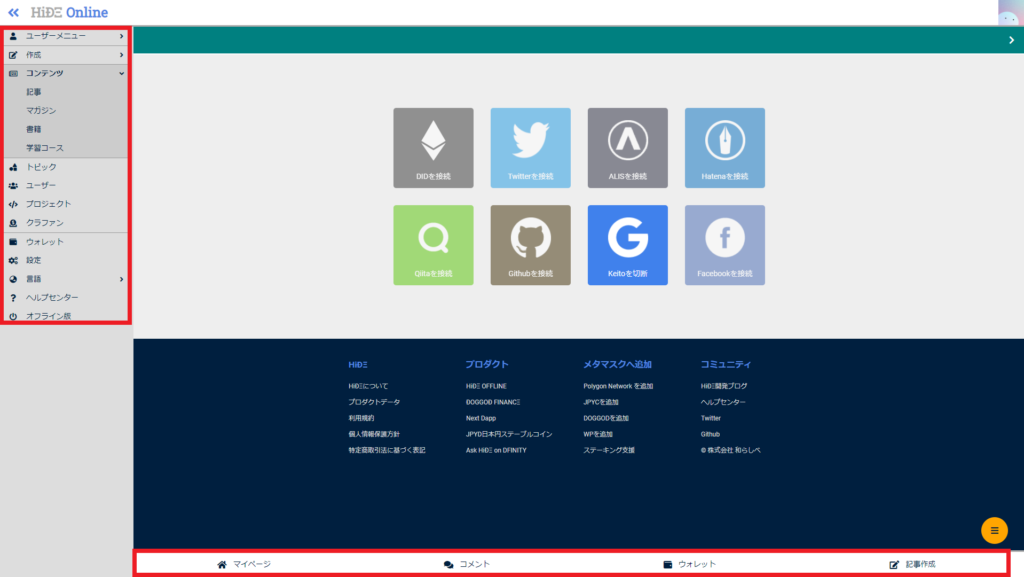
Englishか日本語か選べるので、日本語を選択しましょう。

これで日本語に変わりましたね。
それでは、まずはウォレットの接続をしましょう。
ステップ3:ウォレットに接続するための下準備
ウォレットの接続にはMetaMaskが必要です。
まだMetaMaskをインストールしていない方は、私が以前記載した記事を参照してみてください。
また、HiÐΞに接続するためには、Polygonネットワークを追加しなければなりません。
そちらも以前記事にしているので、よかったら参考にしてみてください。
これで下準備が整いました。
早速、MetaMaskで接続してみましょう。
ステップ4:Metamaskで接続

それではウォレットの接続をしていきます。
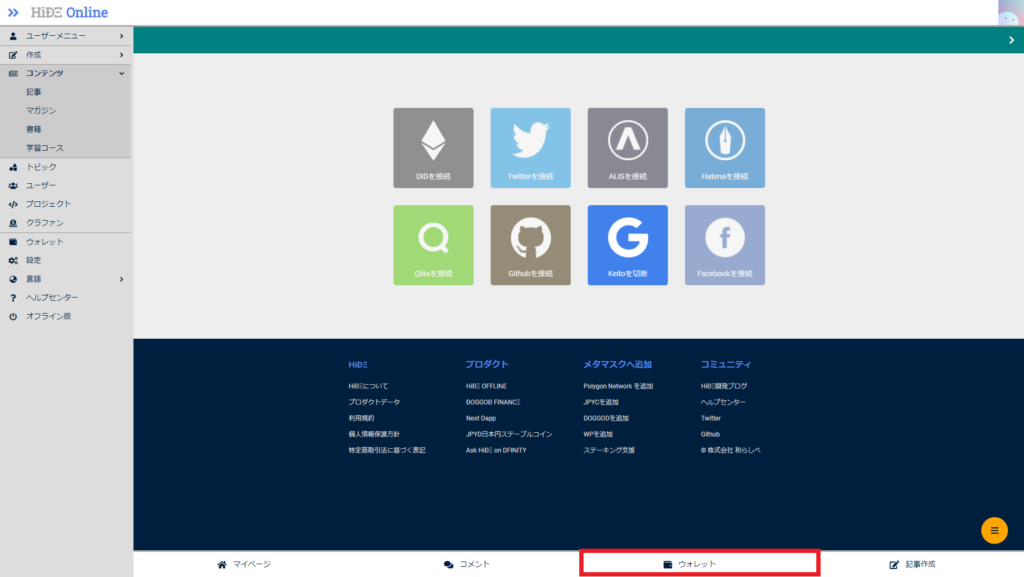
画面下部に表示されているウォレットをクリックしましょう。

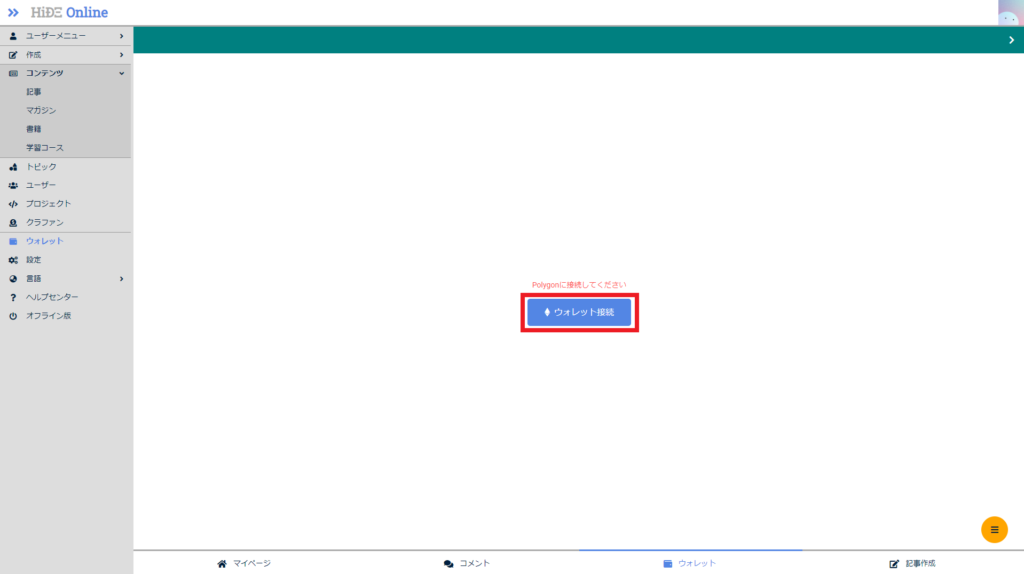
ウォレット接続をクリックします。

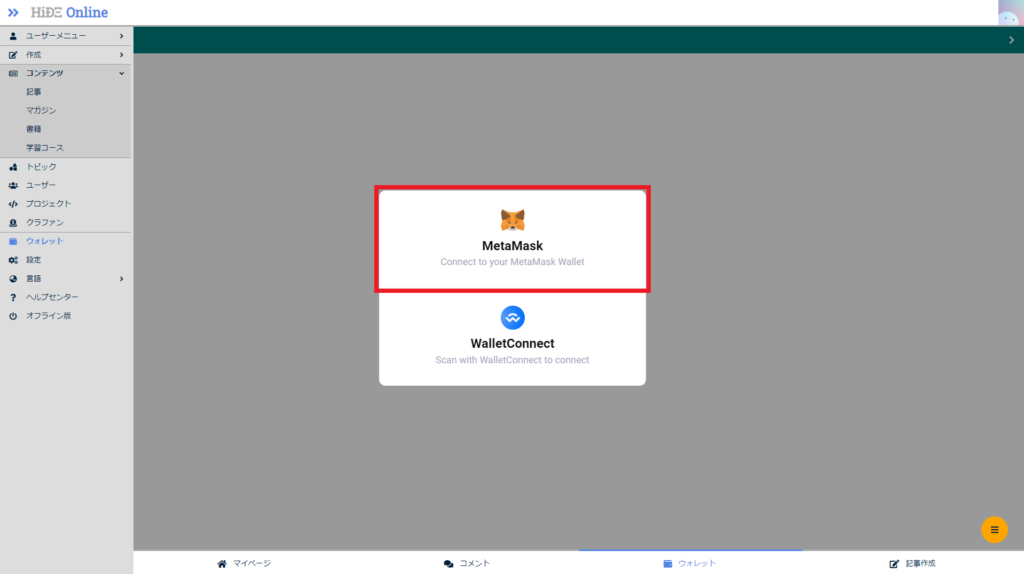
MetaMaskを選択します。

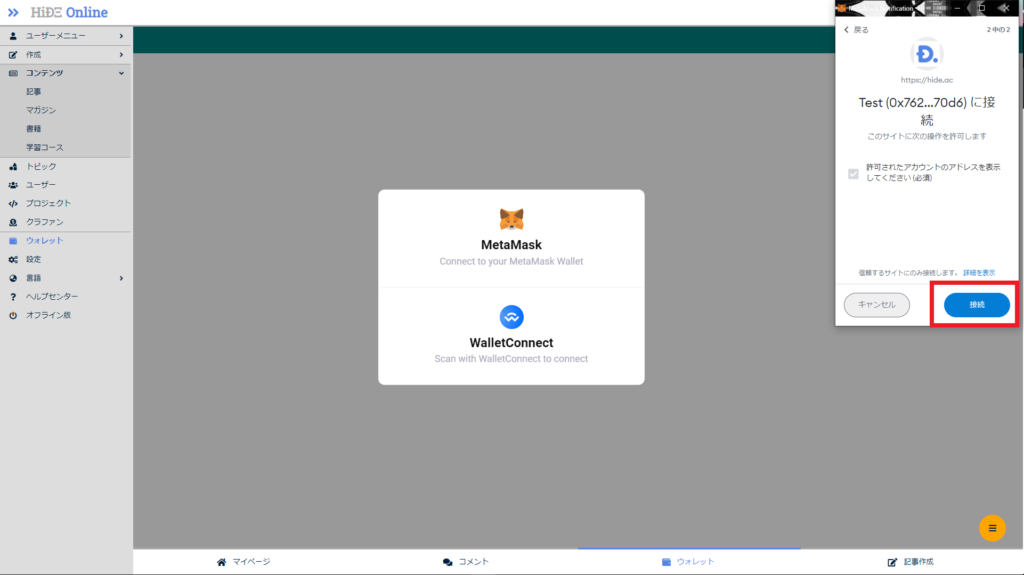
するとポップアップがでるので、接続をクリックします。

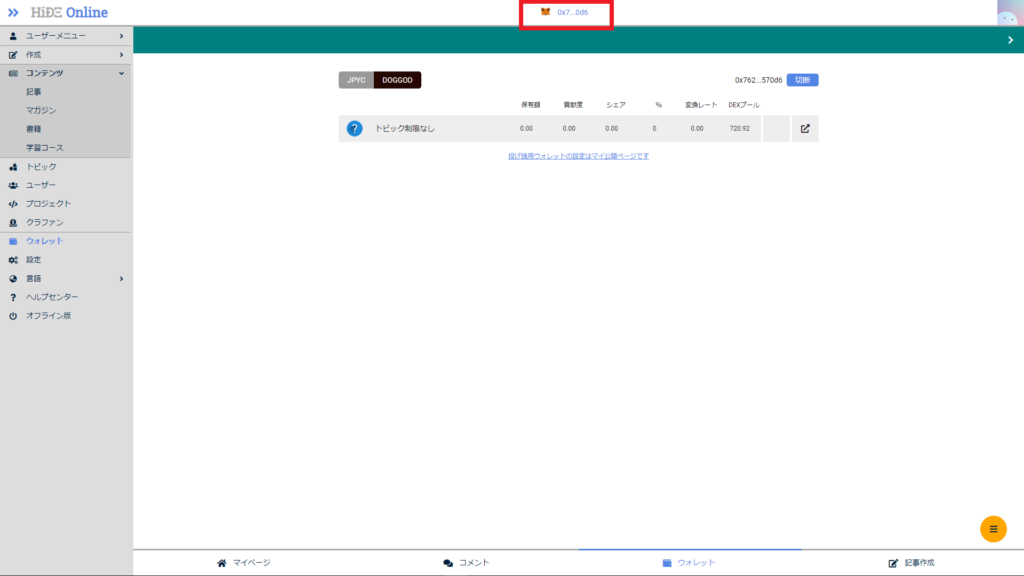
上記のような画面になり、上部に赤枠のような表示がされれば接続完了です。
続いて、記事を書いてみましょう。
HiÐΞ(HiDE)で記事を書く前に使い方の確認
ステップ1:記事作成画面の確認

では、記事作成画面に移りましょう。
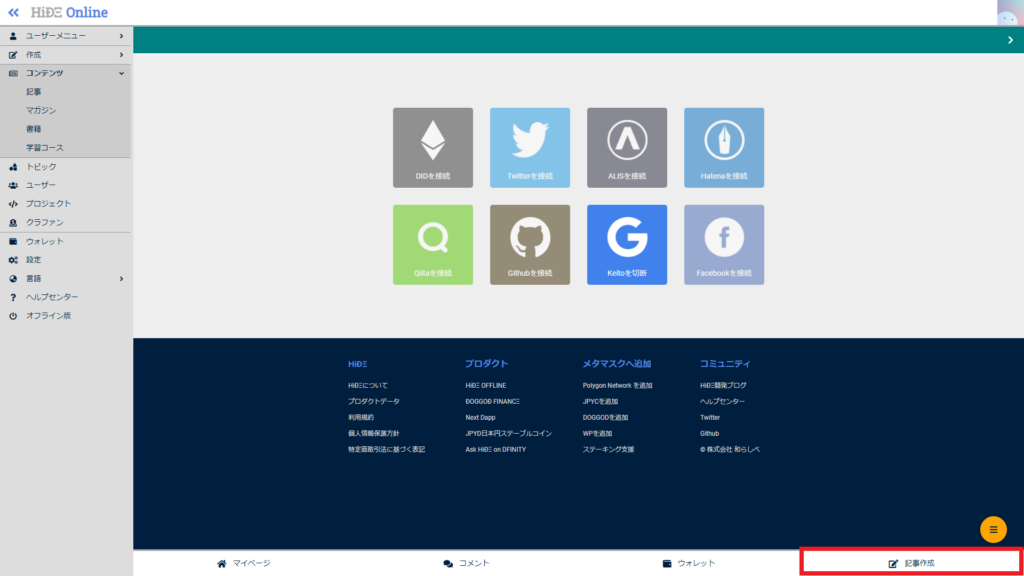
右下にある記事作成をクリックします。

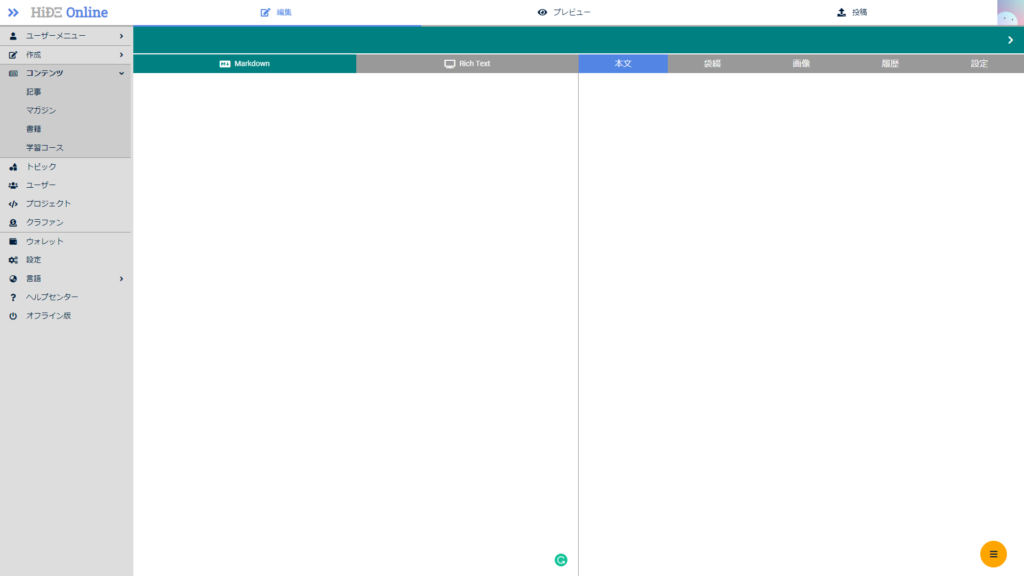
すると上部のような画面に移ると思います。

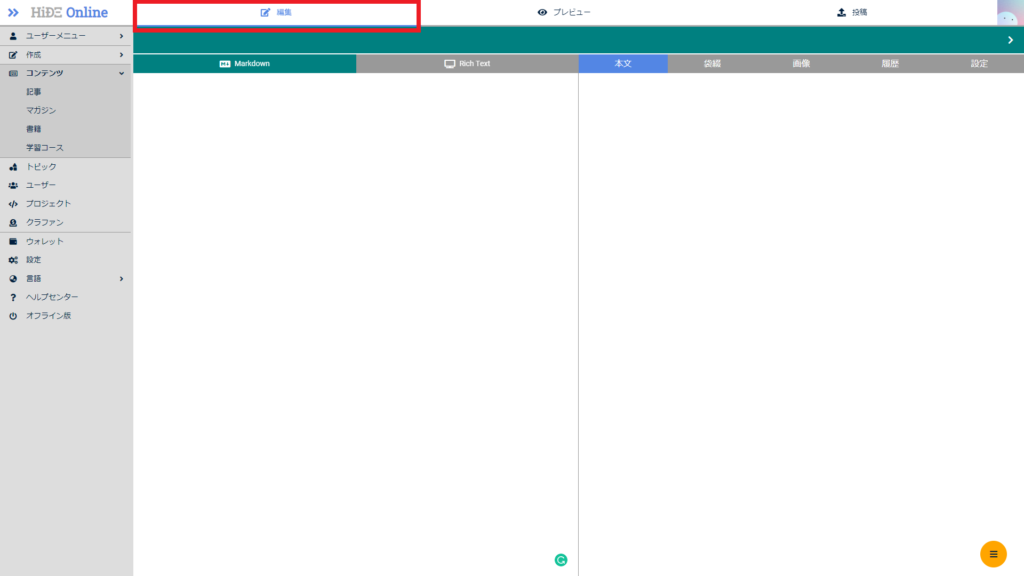
画面が少し違う方は、上部のタブで編集が選択されているのを確認してみてください。
続いては、記事の書き方の種類をご説明します。
ステップ2:記事の書き方の種類

HiÐΞには2種類の記事の書き方が用意されています。
- Markdown
Markdownとは、簡単に文字を装飾できるフォーマットのことです。
いくつかの法則を覚える必要があります。
- Rich Text
Rich Textとは、Microsoftが決めたフォーマットのことです。
Wordと似ている作りなので、直感的に操作できます。
ブロガーの方たちが見慣れているのは、Rich Textだと思いますが、Markdownもかなり便利なので、知っておいて損はないと思います。
記事を書く前に、画面右側の項目についてご説明します。
ステップ3:各項目の説明

画面右側に表示されている項目について解説して行きます。
- 本文:左側で記事を書くとリアルタイムでプレビューが表示されます。
- 袋綴:有料コンテンツを書くとリアルタイムでプレビューが表示されます。
- 画像:記事に差し込みたい画像をアップロードします。
- 履歴:記事の履歴を保存できます。
- 設定:Markdownファイルのインポートができます。
基本的に使用していくのは、本文のタブだと思います。
それぞれ使い道があるため、覚えておきましょう。
今回は、画像のタブのみご説明します。
ステップ4:記事に画像を挿入する前の下準備

記事に画像を差し込む前に事前に、アップロードする必要があるので解説していきます。
赤枠内をクリックして画像タブにとびましょう。

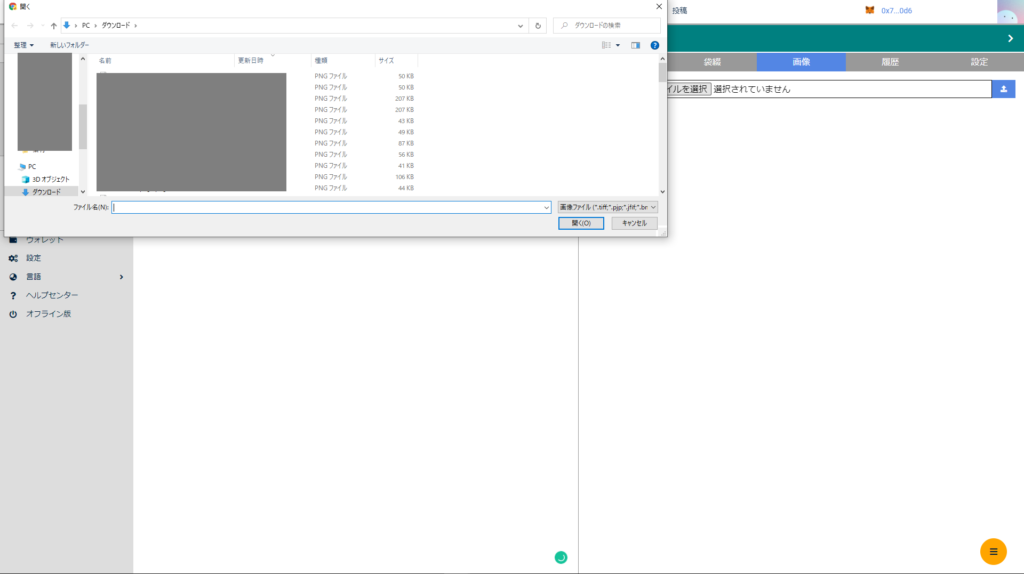
ファイルを選択をクリックします。

フォルダが開かれるので差し込みたい画像を選択します。

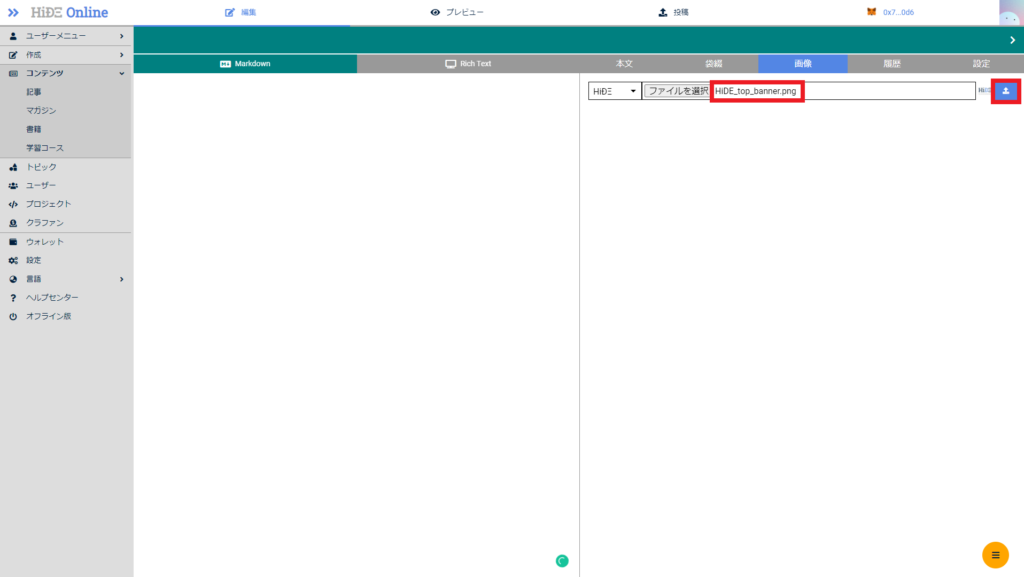
選択が完了したら、ファイル名を確認して、右側の赤枠内をクリックします。

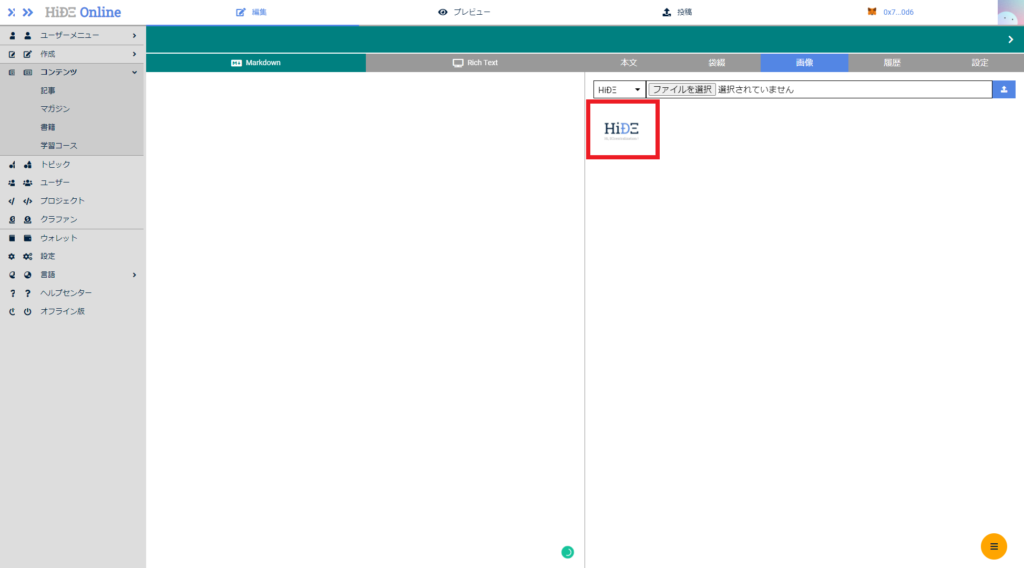
すると、上記のように選択した画像がアップロードできます。

アップロードされた画像にカーソルを合わせるとURLをコピーできるので、コピーしたURLを使って記事に挿入しましょう。
画像のアップロード方法のご説明は以上になります。
それでは実際に記事を書いていきましょう。
HiÐΞ(HiDE)で実際に記事を書いてみましょう
Markdownで記事を書く
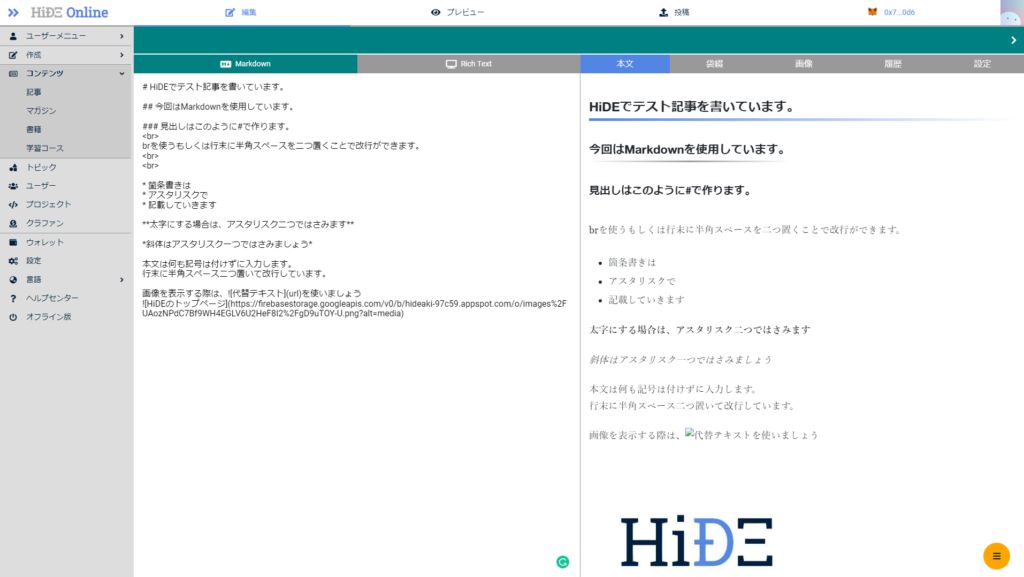
それでは早速、Markdownを使って記事を作成してみましょう。

Markdownで記事を作成してみました。
今回使用した記号のご説明を下記に記載しておくのでご参考までにお使いください。
- # 文字:見出し1の役割
- ## 文字:見出し2の役割
- ### 文字:見出し3の役割
- * 文字:箇条書き
- <br> or 半角スペース2つ:改行
- **文字**:太字
- *文字*:斜体
- :画像挿入
また、Markdownでしたら、HTMLやCSSも使用することができます。
まだまだ私もMarkdownは初心者なので皆さんと勉強していきたいと思います。
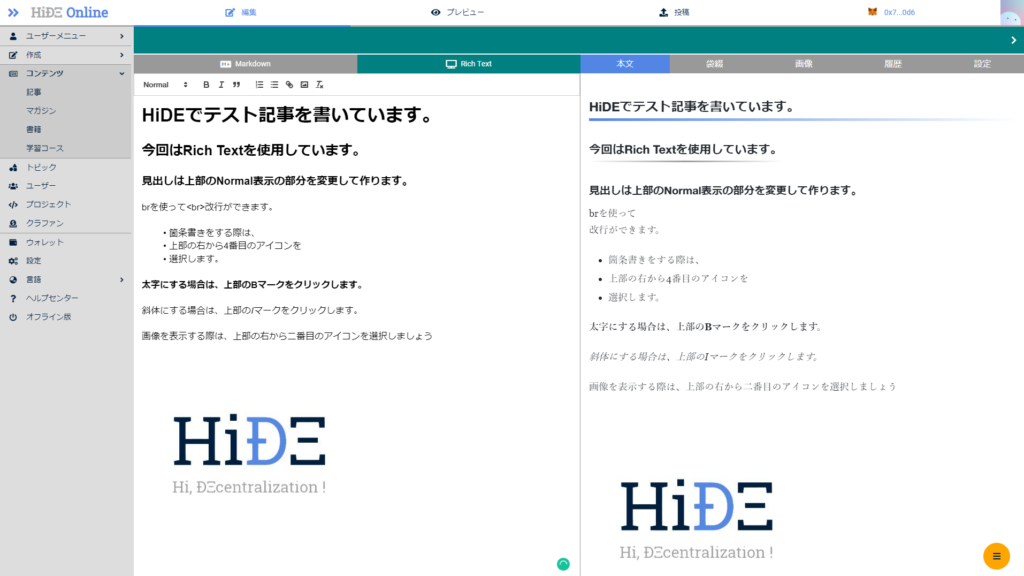
Rich Textで記事を書く
次は、Rich Textで記事を書いてみましょう。

Rich Textは、Microsoft Officeのソフトに似ている操作感なので使いやすいですね。
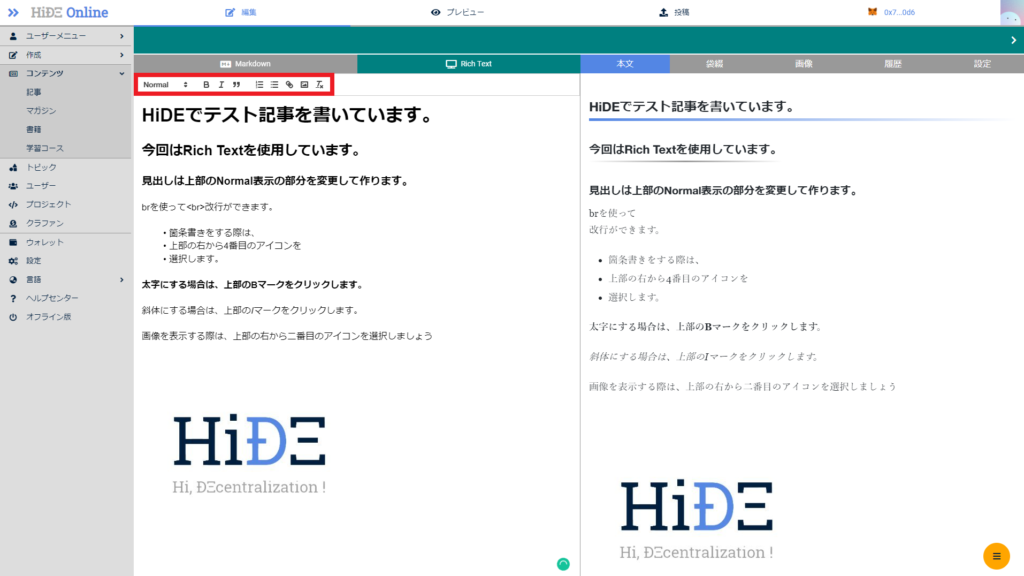
各項目のご紹介をします。

赤枠内の項目を左から順番にご説明します。
- 見出しや本文などを指定する項目
- 太字
- 斜体
- 左線
- 数字付き箇条書き
- 箇条書き
- リンクの付与
- 画像挿入
- 書体解除
できることは限られますが、かなり簡易的で使いやすいですね。
以上で記事の作成が完了したので、次は投稿してみましょう。
HiÐΞ(HiDE)で作成した記事をNFT化して投稿してみましょう。
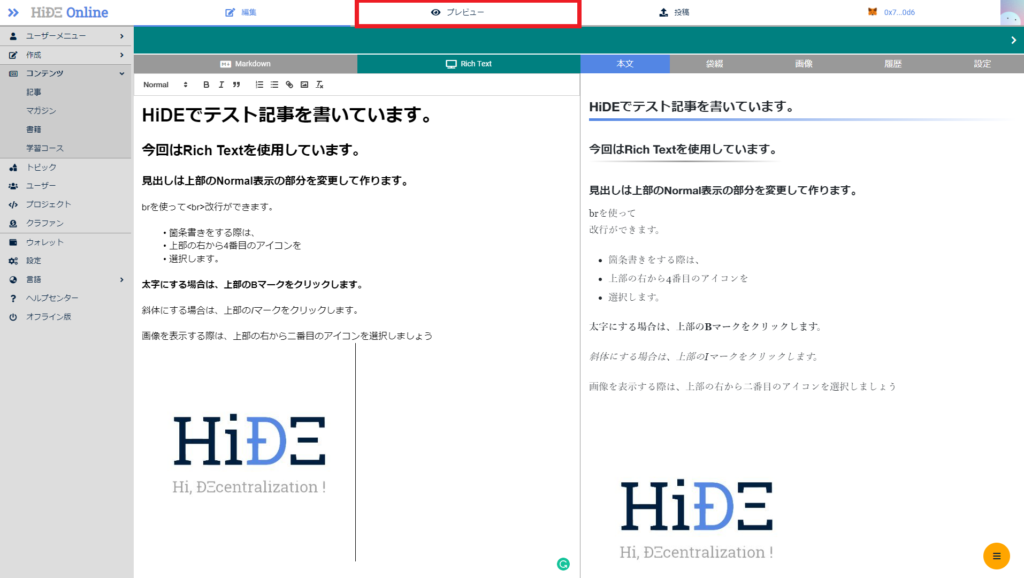
ステップ1:作成した記事のプレビューを見る

投稿をする前に作成した記事のプレビューを確認しましょう。
赤枠内のプレビューをクリックします。

しっかりと反映されていますね。
それでは、投稿してみましょう。
ステップ2:記事を投稿する前の設定

赤枠内の投稿をクリックします。

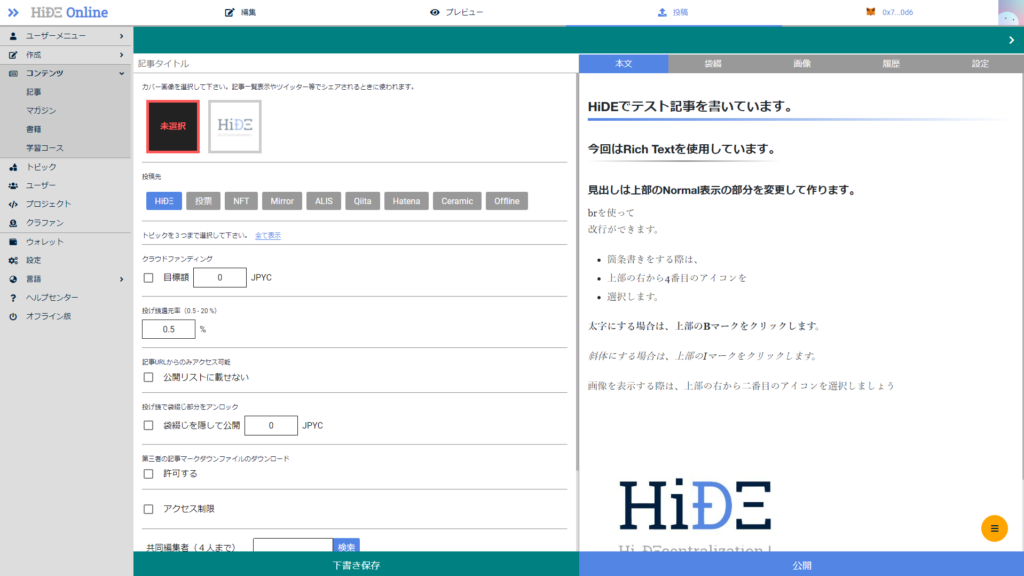
記事を投稿できる画面に飛びました。
HiÐΞで記事を投稿する場合、色々と設定する項目があります。
- 記事タイトル:タイトルを入力
- カバー画像:記事のサムネイル
- 投稿先:投稿をするプラットフォームの選択
- トピック:記事に関連したトピックを選択
- クラウドファンディング:読者から支援を募る金額を設定
- 投げ銭還元率:読者からの投げ銭の還元率を設定
- 記事URLからのみアクセス可能:知らない人に見られたくない場合に使用
- 投げ銭で袋綴じ部分をアンロック:袋綴じを記事内で設定している場合に使用
- 第三者の記事マークダウンファイルのダウンロード:記事のデータを他人に渡したい時に使用
- アクセス制限:特定のユーザーに見られたくない時に使用
- 共同編集者:誰かと一緒に記事を作成したい時に使用
- トラックバック記事:トラックバック記事を載せたい時に使用
- 他人のトラックバックを表示しない:他記事からのトラックバックを非表示にする際に使用
かなり細かく設定が必要ですね。
今回は、記事をNFTにしたいと思います。
ステップ3:記事をNFT化するための準備
それでは、記事をNFT化するための準備をしていきましょう。

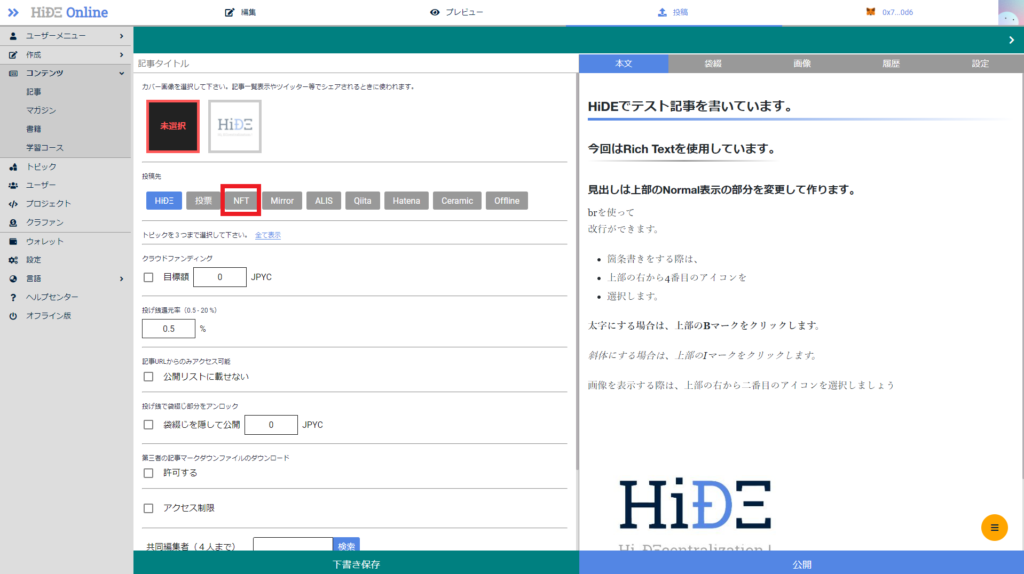
投稿先のところからNFTを選択します。

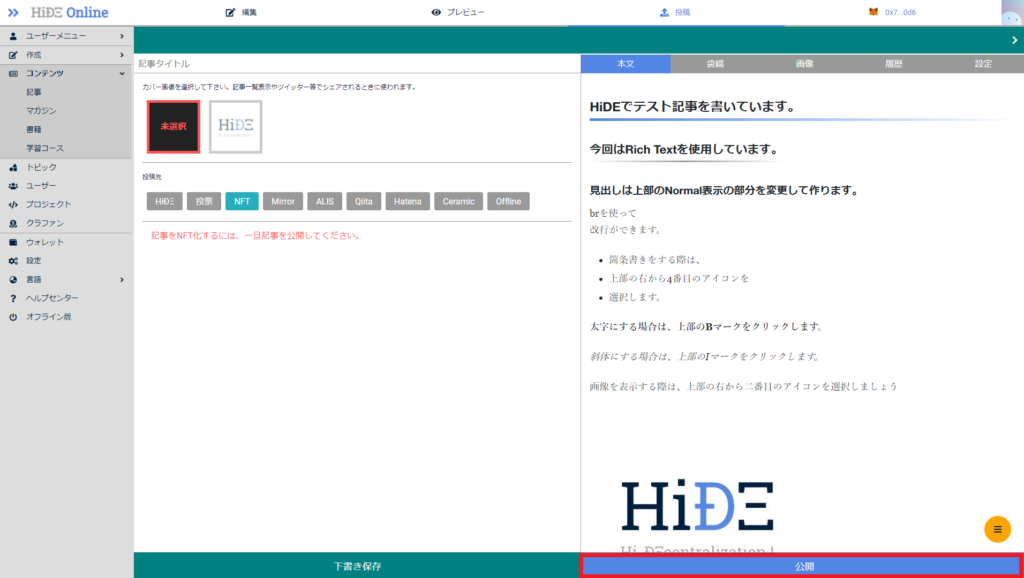
NFT化するには、記事を公開する必要があるので、右下の赤枠内をクリックして投稿しましょう。

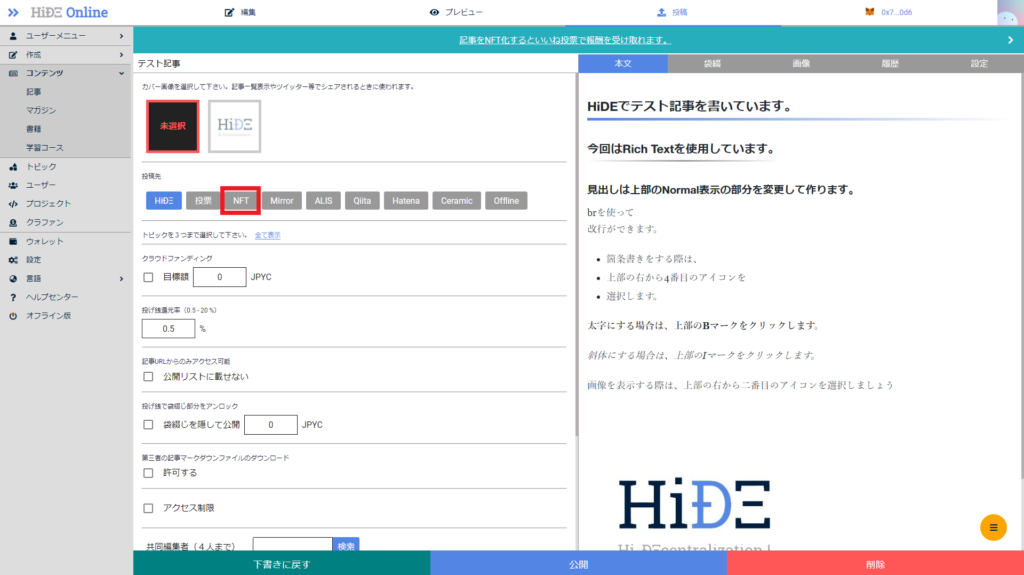
公開が完了すると、再度この画面に戻ってくるので、NFTをもう一度選択します。

するとこのような画面になると思います。
NFT化には1WPもしくは1JPYCが必要になるので、事前に準備しておく必要があります。
JPYCを入手する方法は以下の記事に記載されているので、よかったら参考にしてみてください。
JPYCも用意できたところで、記事をNFT化していきましょう。
ステップ4:記事をNFT化する
それでは記事をNFTにしていきましょう。

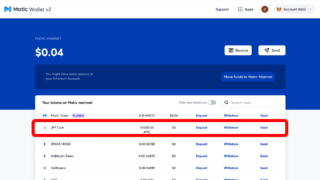
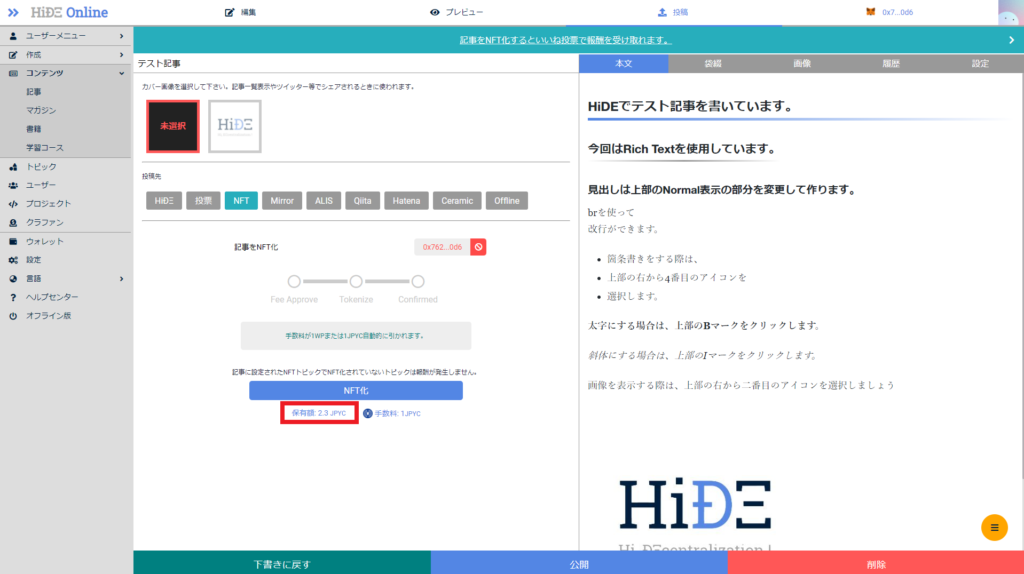
ステップ3で用意したJPYCがあることを確認します。

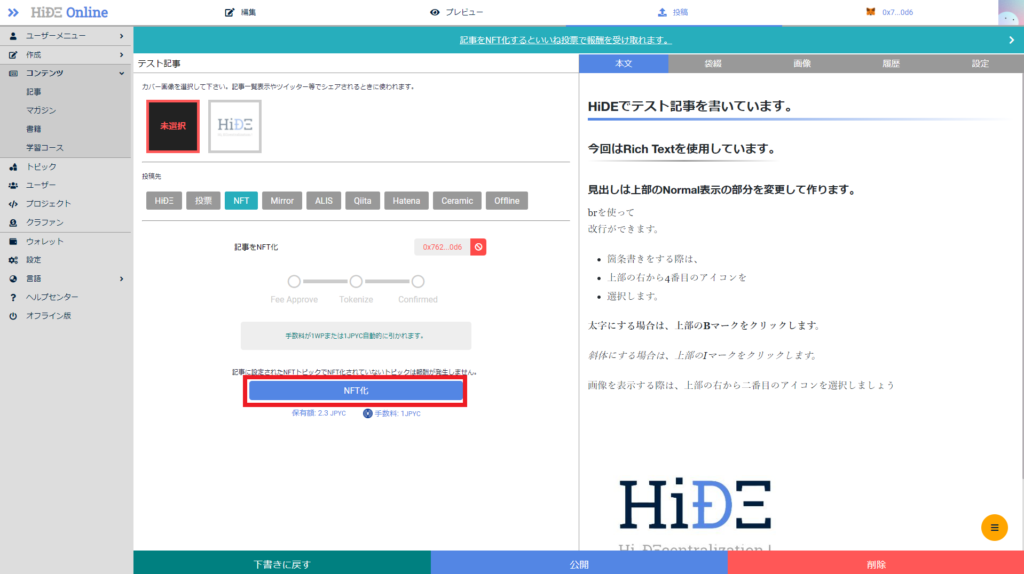
確認が完了したら、NFT化をクリックします。

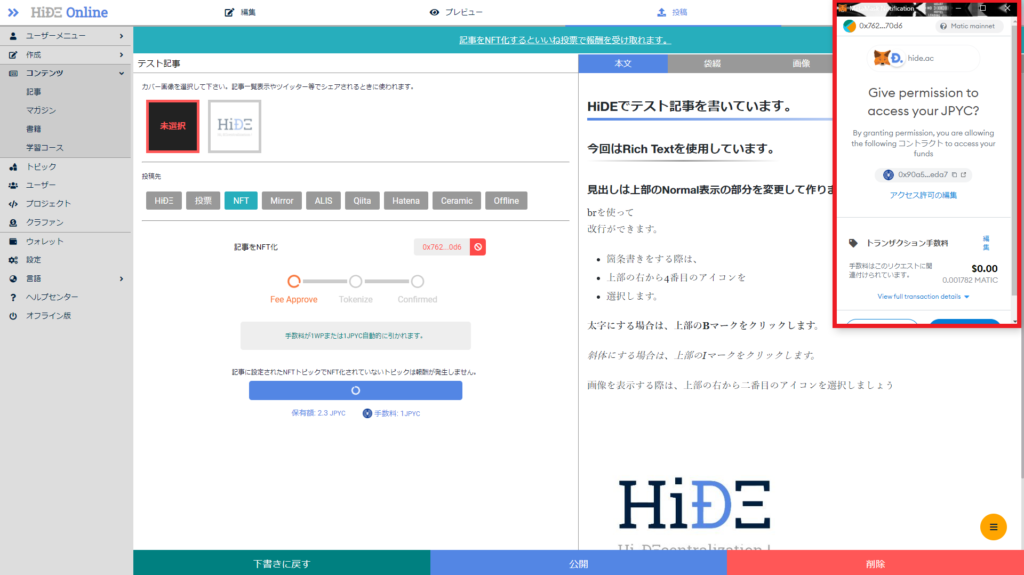
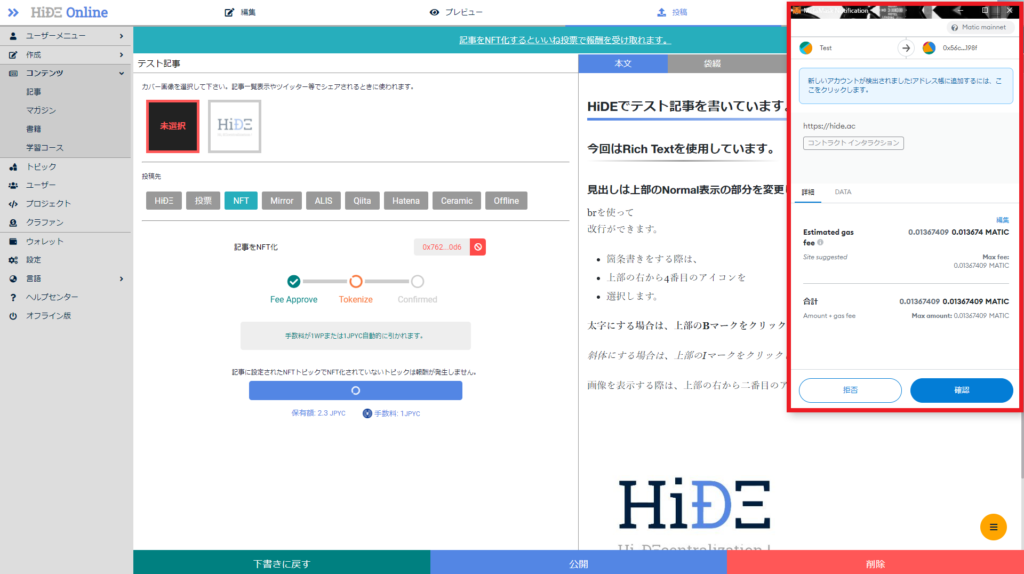
すると、Metamaskが起動するので、下にスクロールします。

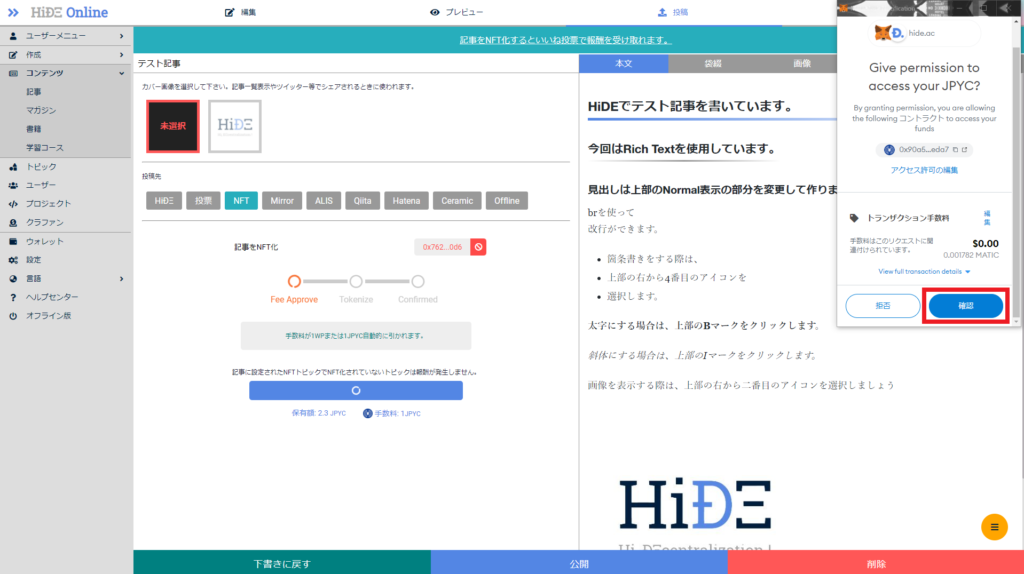
赤枠内の確認をクリックします。

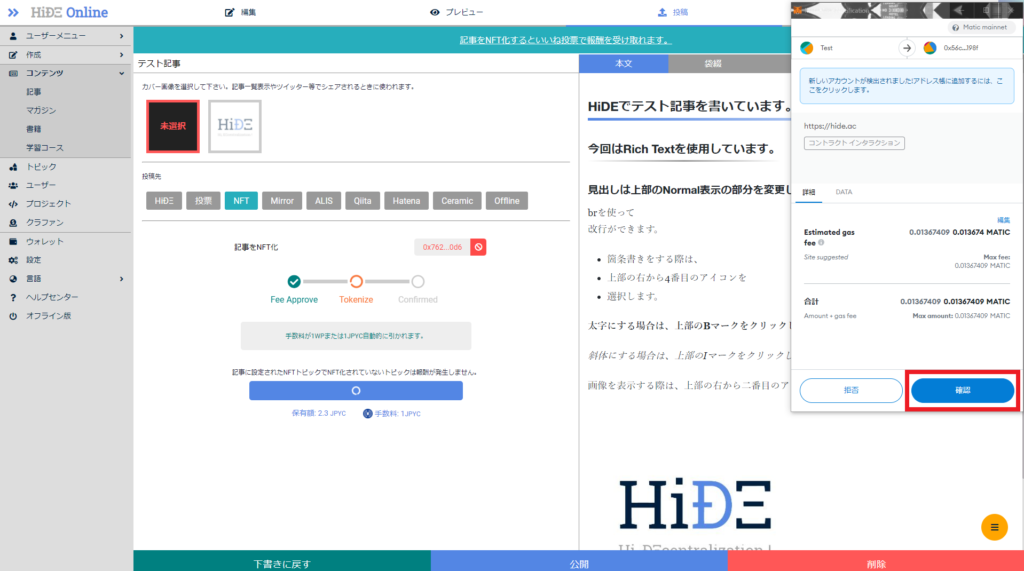
少し待つと、再度Metamaskが自動で開き、ガス代がいくらかかるかを教えてくれます。
HiÐΞは、Polygonのネットワークを利用しているので、ガス代が安くお財布に優しいですね。

ガス代を確認したら赤枠内の確認をクリックします。

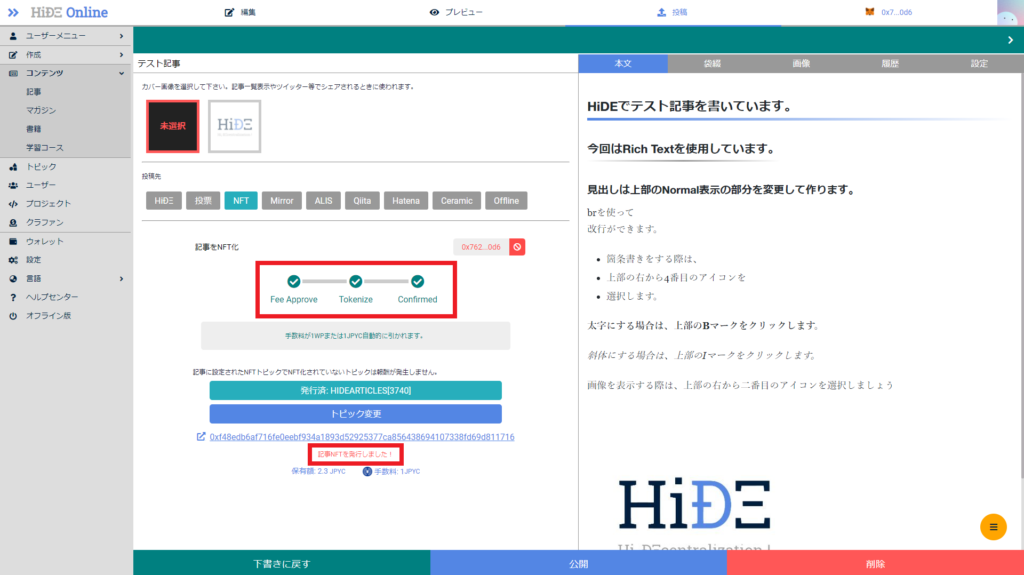
赤枠内が上記画像と同じ表示になったらNFT化完了です。
まだNFTを触ったことがない方でも、簡単に自分独自のNFTを作成できるので、NFT初心者にはぴったりかもしれません。
最後に記事が本当にNFT化されているか最終確認しましょう。
ステップ5:記事がNFT化されたか確認
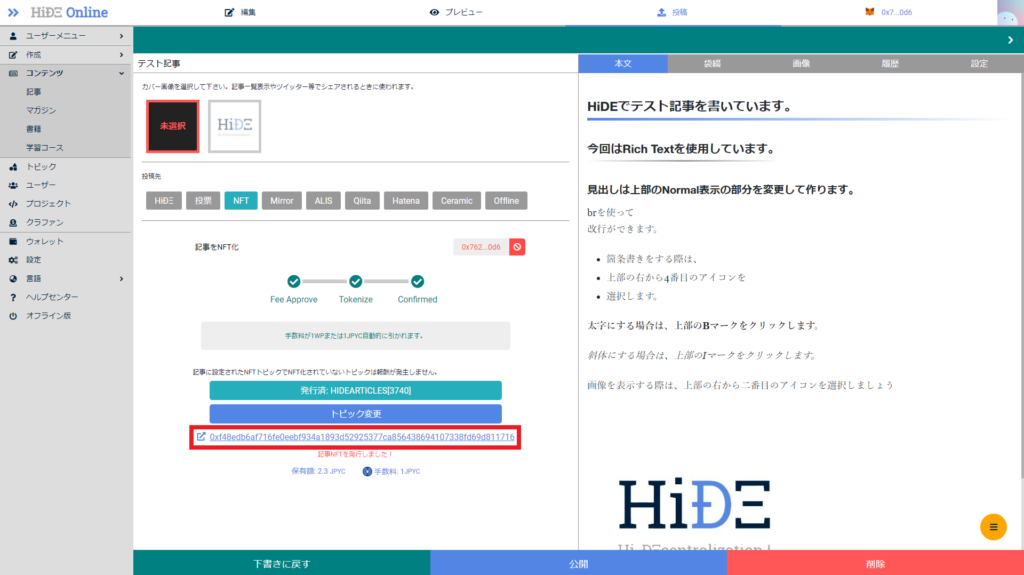
ご自身の記事がちゃんとNFT化されているか確認しましょう。

赤枠内の文字列の羅列をクリックします。

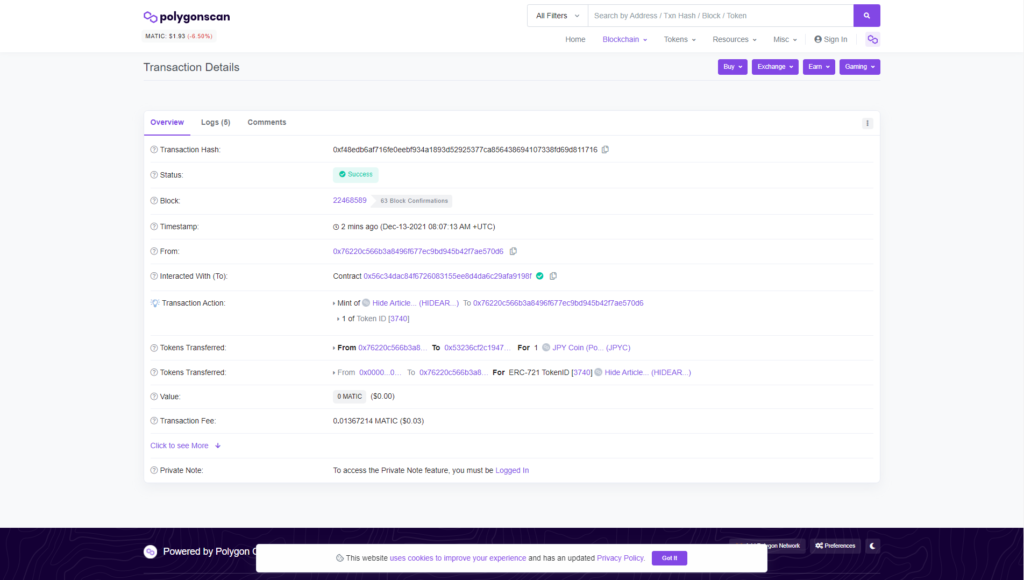
上記の画像と同じように、Polygonscanのサイトに飛ぶと思います。

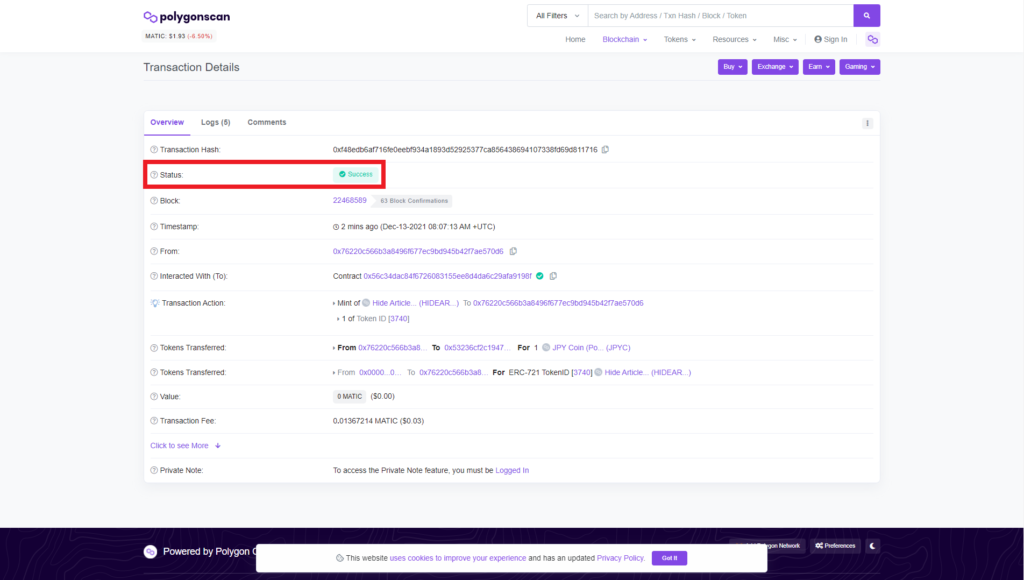
赤枠内のStatusがSuccessになっていたらNFT化できているということになります。

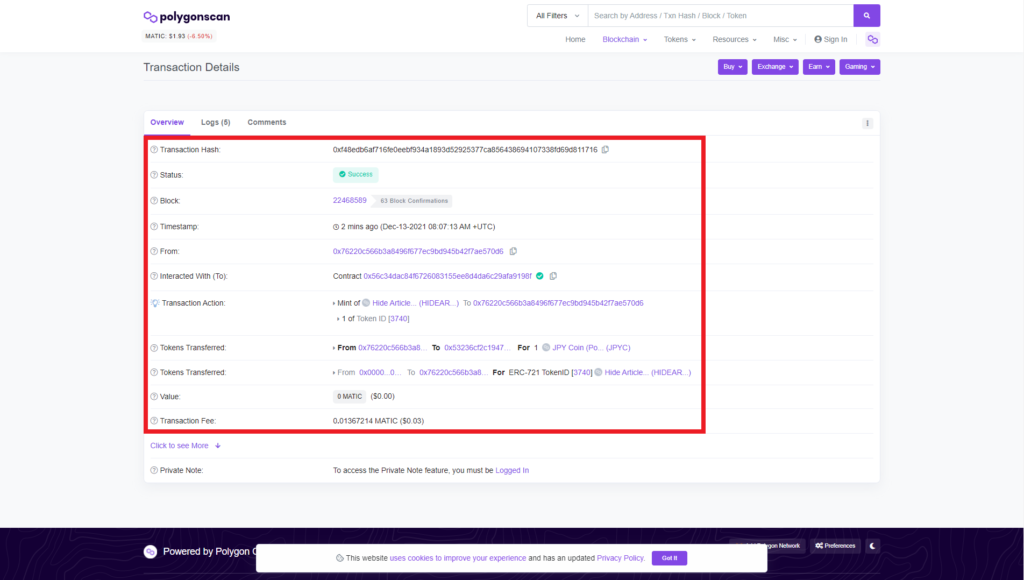
赤枠内の他の項目が気になる方もいらっしゃると思うので、簡単にご説明します。
Transaction Hash:NFT化する際に生まれたハッシュ値
Status:トランザクション完了できたかどうか
Block:NFTが記録されたブロックの番号
Timestamp:NFT化された日時
From:ご自身のアドレス
Interacted with:NFT化する際の協力者(この場合は、HiÐΞ)
Transaction Action:ミントしたアドレスやトークンID
Tokens Transferred:手数料をいくら払ったか
Value:トークンの価格
Transcation Fee:ガス代
かなり簡単に噛み砕いてご説明させて頂いたので、更に気になる方はぜひ調べてみてください。
以上で記事のNFT化は終了です。
これからのアップデートが楽しみなHiÐΞ(HiDE)!

今回は、分散型ブログサービスHiÐΞをご紹介しました。
まだサービスが始まって間もないので、これから更によくなっていき、Web3.0のブログ界で主流になるのではと感じています。
また先日、HiÐΞを運営する株式会社和らしべは、Mask Network、Headline Asia、日本テクノロジーベンチャーパートナーズなどより資金調達をし、新たな決済システムを開発しようとしています。
他の分野でも活動の幅を広げているので期待が高まりますね。
これからweb3.0の世界に変わっていく中で、HiÐΞは先駆者になるのではないでしょうか。
ぜひ皆さんも新時代のブログサービスHiÐΞを使ってみてください。